Table of Contents
В этом посте мы подробнее поговорим про сборщик WebPack. Это довольно функциональный инструмент, с кучей возможностей, с которыми и за месяц можно не разобраться. Однако, наиболее важно понять саму концепцию данного инструмента и его предназначение, а всё остальное придёт с практикой решения конкретных задач.
Итак, WebPack нужен для того, что бы собирать проект, состоящий из кучи модулей, в один или несколько файлов. При правильной настройке WebPack будет работать не только с JS файлами, но и со стилями, HTML разметкой, различными медиафайлами. Он может оптимизировать ваш код, контролировать размер итогового файла, и ещё очень много всего.
Однако, для подобной функциональности WebPack-у нужны дополнительные инструменты, которые расширяют его базовые возможности. Под дополнительными инструментами я понимаю, как разные плагины, так и всякие транспиляторы, линтеры кода, препроцессоры и тд.


Например, как я уже говорил в предыдущем посте, WebPack часто используется совместно с Babel. Но в реальном проекте недостаточно работать только с JS кодом, есть ещё JSX, TypeScript, стили и многое другое. Так что вместе с WebPack часто используются SASS (SCSS) и LESS компиляторы, компилятор TS…
А теперь о том, зачем я про концентрировал внимание на работе с разными сторонними инструментами. WebPack, если можно так выражаться, делегирует часть работы, и это происходит благодаря использованию лоадеров (loaders).
LOADERS
Лоадеры — это своего рода связующие части, благодаря которым WebPack может работать с другими инструментами. Существует огромное количество лоадеров, для работы с самыми разными инструментами, для решения самых разных задач.
Из своей практики могу выделить несколько наиболее часто используемых лоадеров:
- babel-loader — необходим для работы с транспилятором Babel;
- sass-loader / less-loader / style-loader — это всё лоадеры для работы с CSS препроцессорами;
- postcss-loader — как вы уже догадались, этот лоадер нужен для работы с PostCSS;
- script-loader — он как бы импортирует какой-то файл в глобальную область видимости. Это полезно, когда вы хотите подключить какую-нибудь библиотеку, и она будет использоваться во многих модулях. Вам нужно импортировать её лишь один раз;
- eslint-loader — нужен для предварительного анализа кода с помощью ESLint;
- url-loader / file-loader — данные лоадеры работают с медиафайлами. Позволяют импортировать картинки прямо в JS (JSX, TS) код, а затем всё это обрабатывают и оптимизируют 🙂
Помимо этих лоадеров существует ещё масса других. Вы можете прочитать про них в официальной документации.
Сами по себе лоадеры настраиваются, позволяя контролировать работу тех модулей, которые они “подгружают” для работы. К примеру, в настройках babel-loader можно заранее прописать, какие пресеты и плагины будет использовать Babel (про него поговорим в следующем посте).
Помимо лоадеров, возможности WebPack можно расширить с помощью плагинов (plugins). Давайте теперь поговорим про них.
PLUGINS
Плагины имеют больший контроль над сборкой проекта, и сильнее влияют на саму сборку. В отличие от лоадеров, которые по факту просто “дёргают” другие инструменты для предварительной обработки вашего кода, плагины в основном работают в конце, после того как лоадеры сделали всё необходимое.
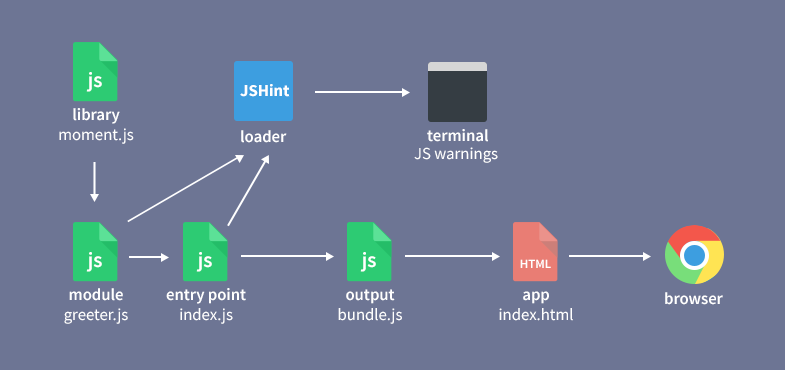
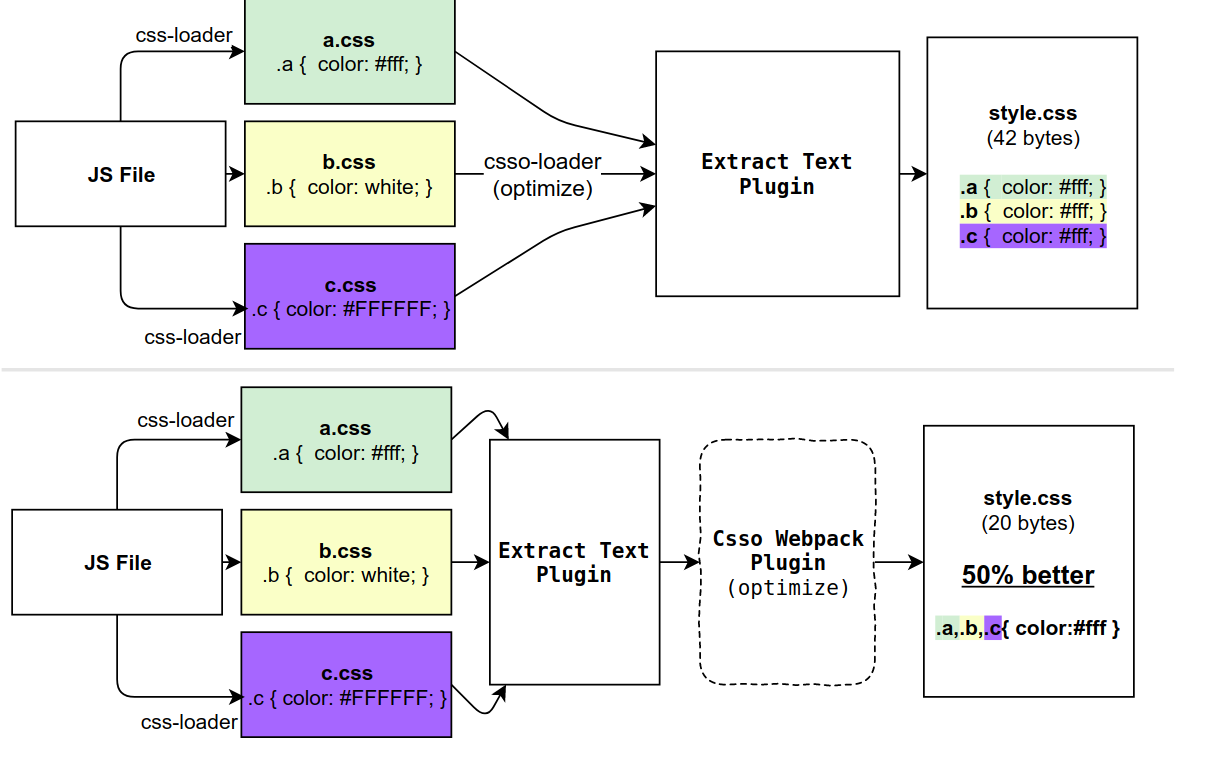
Порывшись в интернете, я нашёл такую вот картинку, где демонстрируется порядок работы лоадеров и плагинов:


Плагины позволяют очень гибко настроить сборку проекта, поскольку непосредственно влияют на итог. Благодаря им можно делать очень многое, автоматизировать различные нюансы сборки, такие как: оптимизация итогового бандла, автодобавление необходимых тегов в HTML файл, минификация CSS, создание файла manifest и ещё куча всего.
Также, благодаря плагинам, а вернее плагину HotModuleReplacement, можно заметно облегчить разработку приложения, поскольку он позволяет вносить изменения не перезагружая браузера и не обнуляя состояние приложения (а это очень удобно).
Для возможности, описанной выше, необходимо использовать WebPack Dev Server, о котором мы поговорим чуть позже.
Из наиболее часто используемых плагинов могу выделить следующие:
- HtmlWebpackPlugin — данный плагин обрабатывает html файл, при необходимости минифицируя и изменяя его, и добавляет теги script, с путями к итоговым файлам бандла (или к одному);
- MiniCssExtractPlugin — плагин позволяет минифицировать ваш CSS;
- TerserWebpackPlugin — собственно, минифицирует JS код;
- CopyWebpackPlugin — данный плагин позволяет скопировать необходимые файлы в итоговую папку бандла без изменений;
- HotModuleReplacementPlugin — плагин для работы с “горячим обновлением”;
Про плагины вы можете почитать в офф. документации. Там их действительно много 😉
